本人使用 RSS 订阅信息流,查看相应的文章,但是由于一些 Blog或者简书等内容不支持 RSS, 尝试自己生成 feed 链接.
具体步骤
RSS 订阅软件inoreader特点是无订阅上限,缺点是需要翻墙使用.
Feed43可以为静态网站制作RSS.
首先输入页面地址:http://love.appinn.com,点击 Reload,就能看到页面代码了。
替换成
1 | <div class="n1">{*} |
解释
\{\%\}是替换我们要查看的内容比如 title, 时间,内容等,下一步会用到,按照模板进行替换就可以
{*}是替换任意代码的通配符,每行末尾和空白行也加上{*}
Define extraction rules 我们输入,我们在下面输入,会按照内容继续解析

再后面经过简单的设置,注意把第二个和第三个参数连起来:

*自制版本的 Feed 就成功了,会输出我们的内容

安装RSS Subscription Extension插件
在Chrome中使用RSS服务,可以安装一个RSS Subscription Extension的插件,快捷添加 RSS 订阅源到指定的订阅服务.
点击图标进入RSS Subscription Extension

点击管理,添加相应的订阅源

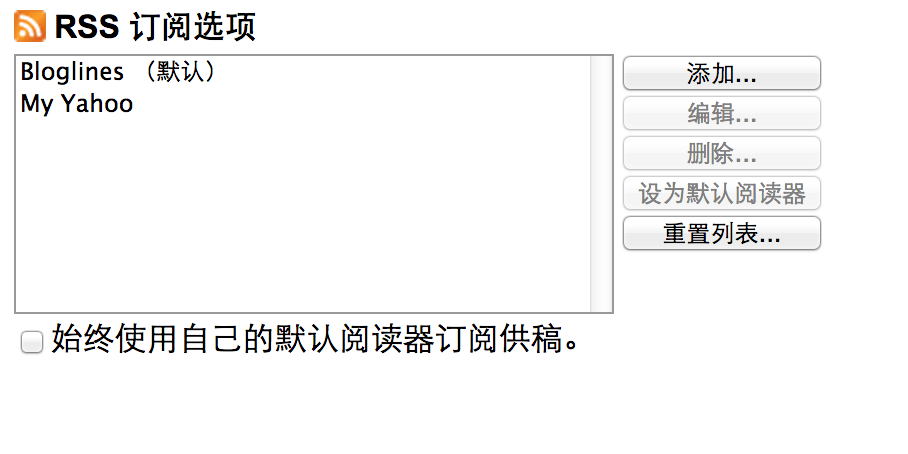
在RSS订阅选项设置页面中点击添加,在编辑供稿阅读器中加入说明和网址http://www.inoreader.com/?add_feed=%s。
其他的订阅软件
一览免费版最多可以订阅100个RSS源、10个微信公众号。
替换模板,删掉里面的\
- github.io 等 blog,根据实际博客样式情况,进行替换,
1 | </a>{*} |
解析完后内容
1 | \{\%1\} = |
取出的内容
1 | title 为 \{\%4\} \{\%8\} |
- 简书等内容的模板
1 | <div class="content">{*} |
解析完后内容
1 | \{\%1\} = xxx |
取出的内容
1 | title 为 \{\%4\} \{\%2\} |
- 掘金个人下面的专栏模板
1 | <div data-src="\{\%\}" {*}>\{\%\}</span></a></div><span class="date" data-v-36108f72>\{\%\}</span></div><!----><div class="row abstract-row" data-v-36108f72><a href="\{\%\}" target="_blank" rel="" st:name="title" class="title" data-v-36108f72>\{\%\}</a><a href="\{\%\}" target="_blank" rel="" st:name="abstract" class="abstract" data-v-36108f72>\{\%\}</a> |
解析完后内容
1 | \{\%1\} = xxx |
1 | title 为 \{\%5\} \{\%3\} |
- 微信公众号订阅
传送门